

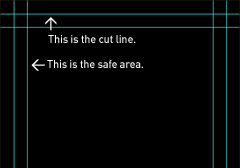
| La ligne représente la ligne de coupe. Tout imprimé au-delà de cette ligne sera coupé. L'intérieur est de notre zone de sécurité. Gardez tous vos textes dans ce domaine. Téléchargez le PSD modèle pour voir la carte de visite vierge modèle mis en place avec les guides. |  |


Ensuite, prenez votre type et de commencer à peupler l'outil de cette carte avec vos coordonnées. Faites votre nom sympa et grand, et d'ajouter vos informations de contact en dessous - ne pas oublier trop URL de votre site Web. C'est une bonne idée de garder votre petite taille de la police en vertu de 7PT pour rester lisible. Pour cet exemple, j'ai utilisé une nouvelle san-serif font DIN, et de définir le nom de 12pt, le titre en 8pt, et le reste 7PT.
Ajouter des diviseurs. Créer une petite ligne blanche sous le texte et l'étendre à la lisière du document. Mélange en en modifiant l'opacité à 30%. Maintenant dupliquer cette couche autant de fois que nécessaire, la position de votre texte entre les lignes, et d'utiliser votre outil gomme avec une faible opacité fondu au hasard des parties, la création d'un regard porté.



Aucun commentaire:
Enregistrer un commentaire