mercredi 25 février 2009
mardi 3 février 2009
Magnifique tutos pour les yeux
Figure 1: A

Figure 1: B
Étape 2 Sélectionnez l' dodge outil de changement et c'est la taille du pinceau à 122, brosse de dureté à 0%, gamme de tons moyens pinceau, brosse et l'exposition à 100% . Ensuite, prenez-le et allez sur l'intérieur de l'iris, comme dans la figure B (fig. 2: A).
Figure 2: A
Etape 3 ~ Sélectionnez l'outil Gomme et changer la taille du pinceau à 48, la dureté à 0%, l'opacité à 100%, et de débit à 100% (figure 3: A).Next place the eraser tool above where the pupil should lay in the iris and click four times ( figure 3:B ). Suivant lieu de la gomme au-dessus de l'outil où l'élève doit jeter dans l'iris et cliquez quatre fois (figure 3: B).
Figure 2: A

Figure 3: A

Etape 4 ~ Sur le menu Image> Ajustements> Variations (figure 4: A).
Cliquez sur l ' "original" vignette, assurez-vous que les tons moyens "est sélectionné et cliquez sur les vignettes ci-dessus chaque couleur à appliquer à l'image. J'ai cliqué sur le cyan à deux reprises, puis une fois le bleu, et vert une fois.Lorsque vous avez terminé, cliquez sur "OK" Vous devriez maintenant voir une image similaire à la figure B. Si vous avez utilisé des couleurs différentes que je ne puis vous sera probablement une couleur différente.
Figure 4:

Étape 5 ~ maintenant prendre l'outil gomme et effacer tout l'extérieur de l'iris pour se débarrasser de tout excès de couleur que nous ne voulons pas (figure 5: A).
Figure 5: A

Etape 6 ~ Ouvrez les palettes "Layers", si ce n'est déjà fait (pour l'ouvrir dans le menu Window> Layers).Ensuite, vous verrez un menu déroulant actuellement dit "normal".Cliquez sur parcourir et que la couche de différentes options. Expérience! Découvrez qui vous effet comme le meilleur et le garder.J'ai fait la mienne "Linear Burn" (étape 6: A).
Etape 6: A

Étape 7 ~ Sur votre menu, allez à la couche> Merge Down.
Étape 8 ~ Une fois que vous répétez l'étape 1 et l'étape 5, de votre menu Image> Ajustement> Niveaux (figure 8: A).
This is where you can adjust the shadows, midtones, and highlights of each color. C'est là que vous pouvez ajuster les ombres, les tons moyens et les points saillants de chaque couleur.Dans le menu déroulant où il est dit: "RGB", cliquez sur le et sélectionnez une couleur.Jouez avec les trois flèches jusqu'à ce que vous aimez les résultats d'une autre couleur, puis sélectionnez dans le menu déroulant.Lorsque vous êtes satisfait de ce que vous avez choisi, cliquez sur "ok".
Maintenant que vous avez terminé!

dimanche 1 février 2009
Effet neon sur texte


Etape 1: Tout d'abord, nous devons quelque chose écrit en 3D. Nous avons deux variantes:
Si vous préférez un peu de piquant Mac, utilisez la commande "Extrude Bevel et" dans l'illustrateur. Ce tutoriel PSDUTS vous aidera.
Si vous avez un swing plus vers Windows saveur, Xara3D est une autre.Si vous n'avez pas de Xara 3D, pas de problème. Nous avons toujours préparé: cliquez sur la vignette ci-dessous pour télécharger un échantillon.

Étape 2: Placez le texte 3D et renommer en "Texte 3D". Puis, avec l'outil Baguette magique sélectionnez la face de lettres et de réduire la partie comme vous pouvez le voir sur la screnshoots ci-dessous.


Étape 3: Avec moi, à ce jour? Voici maintenant la partie amusante. Faites deux copies de cette couche, un pour la sauvegarde ( "Texte 3D de copie") et un autre ( "Texte 3D Flou»). Définir la copie de sauvegarde de côté pour refroidir un peu (aka, masquer). Laissez les deux autres couches ( "Texte 3D" et "Texte 3D Blur") sur le feu et facilement accessible. Baissez le feu un peu sur "Texte 3D Blur", laissez mijoter pendant un certain temps et y revenir plus tard.

Étape 4: Ensuite, créez un nouveau groupe de calques, la renommer "Effets", et de changer le mélange de l'option de ce groupe de "Color Dodge." Maintenant, en faisant attention de ne pas déranger les autres couches, atteindre l'intérieur de ce nouveau groupe de calques et, avec un coup de poignet, de créer un nouveau calque, en appliquant le filtre "Nuages" (Filtre -> Rendu -> Nuages) de lui donner cette nice, bouffi de cohérence que nous avons tous appris à connaître et à aimer.


Étape 5: Diminution du juste au-dessous de ce groupe dans la palette, de créer un autre groupe, celui nommé "Colors". Rappelez-vous que peu de poignet-flick technique à partir de l'étape 4? N'a pas tout à fait à votre satisfaction, la première fois? Eh bien, nous allons lui donner une go again. Comme avant, dans le cadre de ce nouveau groupe dont vous aurez besoin pour créer un nouveau calque, ajouter une pincée de rose, et avec l'outil dégradé (dans le mode radial) établir une douce lueur pointe.Après cela, réglez la couche de mélange à la mode "Low" mixer fixation, ou "Soft Light".

À ce stade, vous pourriez voir un étrange nuage rose, mais ne vous inquiétez pas. All part of the plan. Tous partie du plan.

Etape 6: Répétez l'étape précédente avec les deux autres couleurs, mais placés différemment.


Etape 7: Maintenant, pour le "ingrédient secret".
Vous vous souvenez du "Texte 3D Blur" nous avons mis de côté retour à l'étape 3?
Eh bien, Sélectionnez-le maintenant et d'appliquer un flou gaussien de 13 pixels de rayon (Filtres -> Flou -> Flou gaussien)

Etape 8: la partie créative. Ajouter un nouveau calque dans la "Effets" du groupe, juste au-dessus de la "Nuages". Télécharger une brosse frais de DeviantArt et de l'utilisation de trace blanche à l'intérieur de chaque face des lettres.

Etape 9: Toujours avec moi? Nous y sommes presque! Faites glisser un autre nouveau calque entre les deux groupes ( "Effets" et "Nuages").
Atteindre votre fidèle outil de dégradé (cette fois en mode linéaire), choisissez blanc, et maintenant la touche Maj enfoncée, faites glisser l'outil de dégradé de l'extérieur des bords de la toile au milieu de l'image.
Set your blending mode to “Saturation” and see what happens… Définissez votre mode de mélange "Saturation" et de voir ce qui se passe ...


Etape 10: Prêt pour une autre couche? Nous aurons besoin d'un nouveau dans le "Effets" groupe de nom "Abstract Lights".

Etape 11: Ensuite, ctrl-clic (commande-clic pour vous les amateurs de Mac), le "Texte 3D" couche d'icône dans la couche de la palette et de la peinture à l'intérieur de la nouvelle sélection avec un résumé de brosse comme nous l'avons fait à l'étape 8 (rappelez-vous, l'utilisation BLANC).

Etape 12: Vous y êtes. L'étape finale. La cerise sur l'ensemble de ces couches. Créer une dernière couche au-dessus de la "Blanc",
Utilisez une belle coutume GRANDE pinceau, comme ça, et d'en tirer un seul nuage au-dessus du texte. Appliquer un Flou cinétique (Filtres -> Flou -> Flou cinétique) avec un angle de "-11? et sur une distance de 200? pixels.
Changer l'opacité de "30%" et d'appliquer un dégradé de superposition avec les paramètres suivants:


Voila!
Un rapide, facile pour embellir n'importe quel texte en 3D pour définir quelque chose de la bouche de quelqu'un d'arrosage. Servir chaud ou froid à vos amis, et regardez-les baver ...
Enjoy!

Annonce étoilé

Démarrer un nouveau fichier dans Photoshop en allant dans Fichier> Nouveau (Ctrl + N). J'ai créé un document avec une taille de 500 x 500 pixels.
Sélectionnez votre outil dégradé (G) et la mettre à Gradient Radial. J'ai utilisé les couleurs # c98900 # ff5a00 et de créer un joli dégradé de fond. Démarrez votre dégradé dans le milieu de votre toile.

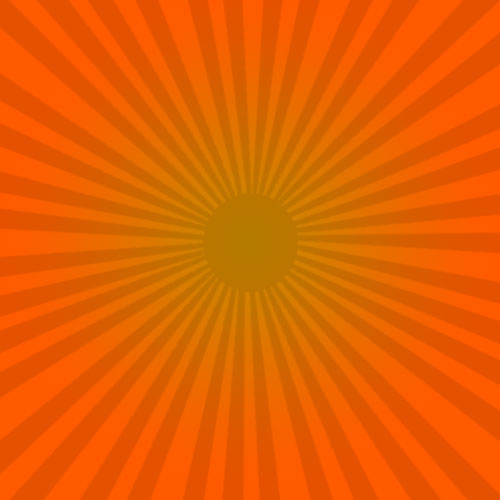
Pour obtenir plus d'attention au centre de votre pièce, nous allons ajouter quelques lignes de vecteur à l'œuvre d'art. Vous pouvez dessiner vous-même en utilisant l'outil plume, mais de rester simple, nous allons utiliser une brosse pour faire l'affaire. J'avais l'habitude de Vector 05 pack de récupérer le vecteur lignes.
Ajoutez-les à un nouveau calque au-dessus de votre arrière-plan radial avec une couleur de # 000000. Set the opacity to 10% . Réglez l'opacité à 10%. Nous allons utiliser ce que nos arrière-plan.

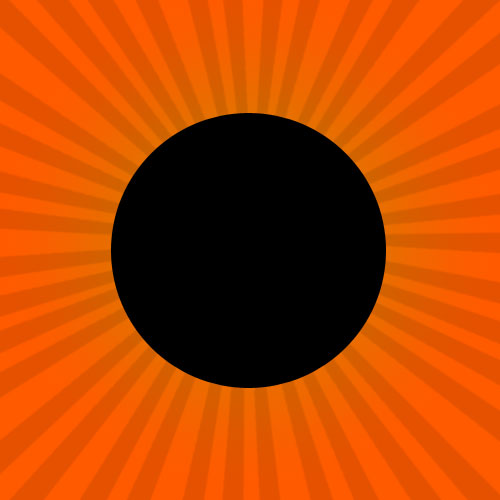
Tout d'abord, nous allons ajouter un "globe" à notre image. Pour ce faire, en saisissant votre outil Ellipse (U) et le dessin d'un cercle en tenant shift et en faisant glisser avec votre souris. À ce point, la couleur de la forme n'a pas d'importance. Placez votre globe dans le centre de votre art.

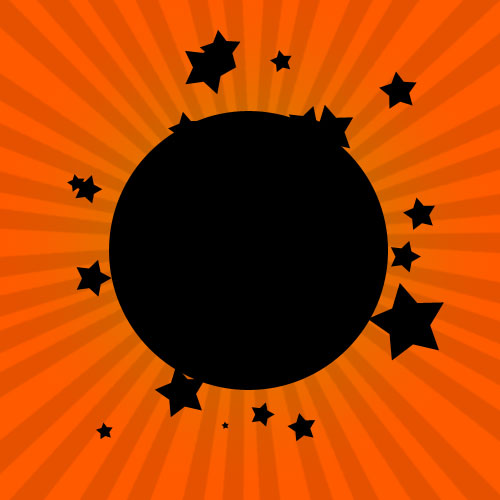
Apportons nos premières étoiles de notre image. Photoshop a une construction en étoile, alors que l'un de l'utilisation. Sélectionnez votre outil de forme personnalisée (U) et prendre le point 5 étoiles. Si vous ne le trouvez pas, vous pourriez avoir besoin pour développer vos outils de forme en ajoutant des formes personnalisées à l'ensemble du panel.
Maintenant hasard quelques étoiles, chacun avec une taille différente. Assurez-vous que ce n'est sur un propre, nouveau calque. Add 5 stars. Ajouter 5 étoiles. Avec un nouveau calque, ajouter 5 étoiles, mais cette couche tourner un peu l'aide de Free Transform (Ctrl + T). Répétez cette étape avec une autre couche d'étoiles jusqu'à ce que vous êtes satisfait.

Groupe de la planète + étoiles couches ensemble en les sélectionnant dans la palette des couches et en appuyant sur Ctrl + E. Maintenant un clic-droit sur le calque créé et sélectionnez Options de mélange.Une nouvelle fenêtre s'ouvrira.
Accédez à Gradient Overlay. Changer le dégradé de # # 6d0000 jusqu'à c80000. J'ai aussi changé l'angle à 105.

Créez un nouveau calque au-dessus de toutes les couches. Cette couche contient la typographie. Pour obtenir les meilleurs résultats, vous devez vous rendre pour un grand, les matières grasses font. Je vais en Gill Sans Ultra Bold. J'ai aussi changé le principal (l'espace entre les lignes) à 30 points dans le groupe de caractères et a écrit les lignes Photoshop Tutorials.
Avec la couche est toujours sélectionné, allez dans Edition> Transformation> Warp. Régler la chaîne de style à l'arc supérieur. J'ai ajouté une autre ligne avec le texte que j'ai déformé marcofolio.net utilisant Shell Lower.

Tourner légèrement le texte des couches avec la Free Transform Tool (Ctrl + T). Faites un clic-droit sur le calque avec les deux premières lignes (Photoshop Tutorials) et sélectionnez Options de mélange.Donnez-lui une couleur de l'overlay # 7e0000. Aussi lui donner un Inner Shadow avec une opacité de 60%. Réglez l'angle à 45 et décochez Utiliser Global Light. La distance est fixée à 5 px et toutes les autres valeurs sont mis à 0.
Changez la couleur de votre troisième ligne (Marcofolio.net) à # fc5c00.

Fusionner les calques de texte en sélectionnant les deux et en appuyant sur Ctrl + E. Faites un clic-droit sur le calque nouvellement créé et sélectionnez Options de mélange. Donnez le calque nouvellement créé un AVC avec une couleur # FFFFFF et une taille de 10 px.
Dupliquer cette couche deux fois. Fusionner (Ctrl + E), les deux copies. Cela aplatira les calques. Donner à cette couche une couleur de Overlay # 000000 qui peuvent être fixés dans le mélange Options.Placez ce calque sous le calque de texte et de la déplacer, ce qui ressemble à une ombre.

Pour certains, la touche finale, j'ai ajouté quelques étoiles de vol de l'Aéroclub Vector Etoiles pack pinceau avec une couleur de # FFFFFF. J'ai également saisi la star de 10 points de la palette des formes personnalisées et a ajouté une couple d'entre eux au-dessus du texte.

Feuille de bloc note




- Ctrl-C (copier)
- Q (entrez rapide masque)
- Ctrl-V (coller)
- Q (quit rapide masque)
- Del (supprimer la sélection)
- Ctrl-D (désélectionnez)
Ensuite, utilisez Ctrl-U (Hue / Saturation fenêtre) et de légèreté à -100.












